Keterangan :
- Pada sidebar kiri klik Plugin Halaman
- masukkan URL halaman facebooknya
- Pada kolom tab buat timeline. misal : acara, kronologi, atau pesan
- Tentukan lebar halaman
- Pilih ukuran tinggi
- Centang pada poin di bawah sesuai selera.
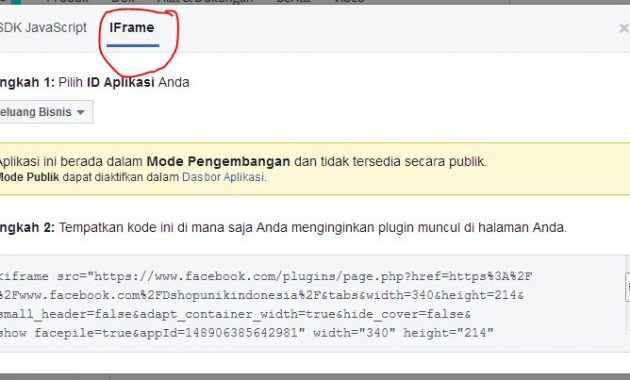
Selanjutnya Klik Get Kode atau Ambil kode

Cara Memasang kotak fanspage di blog, baiknya memilih Iframe. Sebab memilih SDK Javascript, dari pengalaman saya itu tidak dapat mempengaruhi kinerja sebahagian Theme wordpress. Saya pernah menggunakan cara ini, hal itu berakibat tidak berfungsinya salah satu menu pada theme wordpress yang saya pakai. Setelah saya cek dan menanyakan di tempat saya beli theme ternyata kode yang saya pasang di header.php penyebabnya.
Bukan itu saja, memasang kode di sana juga mempengaruhi kecepatan website saat di akses. Hal ini di sebabkan oleh, robot google membutuhkan waktu mengurai file javascript yang ada di halaman utama yaitu di bagian header. Setelah saya hapus kode tersebut Message Defer parsing of javascript pada GTMetrix.com itu sudah tidak ada lagi.
Kalau menggunakan cara yang terdapat pada artikel ini atau memilih Iframe, triknya lumayan simpel dan lebih mudah dan nyaman karena kita hanya perlu menyalin satu kode kemudian di letakkan di bagian mana kita suka pada website.
Itulah tadi cara memasang halaman facebook di blog wordpress yang lebih mudah, simple dan baik bagi performa blog wordpress kita. Semoga artikel ini bermanfaat. Terima kasih !