Cara Membuat Pagination Number di Blogspot
Pada kesempatan ini saya akan tuliskan 2 cara membuat pagination atau split postingan ke beberapa halaman.
1. Cara Pertama
Sebelum praktik ada baiknya, kita back up theme blogger terlebih dulu, sebagai antisipasi.
Setelah itu, masih di menu Theme => Edit HTML kemudian cari kode
]]></b:skin>Dengan cara tekan ctrl + F di keyboard. Lalu tuliskan kode tersebut.
Setelah ketemu, letakkan kode berikut ini sebelum atau di atas kode di atas tadi.
/* Start Pagination - Custom CSS */
blog-pager, .blog-pager {
display:block;
padding:5px 0;
}
.showpage a, .pagenumber a, .totalpages, .current {
position: relative;
display: inline-block;
padding: 5px 10px;
margin: 0 2px;
background: #ffffff;
color: #333;
border: 1px solid #f2f2f2;
font-size: 12px;
border-radius: 2px;
transition: all .3s;
}
.showpage a:hover, .pagenumber a:hover, .current {
background: #008cff;
color: #ffffff;
text-decoration:none;
}
/* End Pagination */Selanjutnya kita cari kode </body> lalu letakkan kode di bawah ini tepat di atasnya.
<b:if cond='data:blog.pageType == "index"'>
<!-- Start Pagination -->
<script type='text/javascript'> //<![CDATA[
var postperpage=3; var numshowpage=4; var prevpage ='Sebelumnya'; var nextpage ='Selanjutnya'; var urlactivepage=location.href; var home_page="/";
//]]> </script>
<script src='https://cdn.rawgit.com/mtmxlog/paginationblogger/af9de291/paginationblogger.js' type='text/javascript'/>
<!-- End Pagination -->
</b:if>Yang perlu di ketahui dari penggunaan kode diatas agar kita bisa menyesuaikan dengan kebutuhan tampilan blog adalah sebagai berikut
Maksud dari kode di atas adalah
- var postperpage = 3; – untuk mengatur berapa postingan yang akan di tampilkan per halaman, dan disitu settings defaultnya hanya 3, kita bisa mengganti angka 3 sesuai kebutuhan.
- var numshowpage = 4; – Ubah angka 4 untuk menampilkan berapa banyak halaman yang di inginkan dalam navigasi halaman bernomor.
- Anda juga dapat mengganti teks “Sebelumnya” dan “Selanjutnya” ke teks yang Anda di tampilkan dengan mengubah teks dari var prevpage dan var nextpage
Jika semua sudah beres, silahkan simpan theme anda. Dan lihat hasilnya !
2. Cara Kedua
- Masukkan kode berikut ini, di bagian <head> atau dapat juga di simpan sebelum </body> :
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.isMobile == "false"'>
<script type='text/javascript'>
//<![CDATA[
document.addEventListener('DOMContentLoaded', function() {
function checkChildren(nodes, elemId){
for(i=0;i<nodes.length;i++){
if(nodes[i].id==elemId){
return nodes[i];
}else{
return checkChildren(nodes[i].children, elemId);
}
}
}
function isNumeric(value) {
var type = typeof value;
return (type === 'number' || type === 'string') && !Number.isNaN(value - Number.parseFloat(value));
}
var nodes = document.querySelector('div.post-body').children;
var splitdong = checkChildren(nodes, 'postsplit').innerHTML;
var content = splitdong.split('<!--nextpage-->');
var url = window.location.href;
var url = url.split('?');
var no = url[1] + '&m=4';
var no = no.split('m');
var no = no[0];
var no = no.replace('&', '');
var url = url[0];
var i = 1;
if( !isNumeric(no) ){
var no = 1;
}
document.getElementById('postsplit').innerHTML = content[no-1];
if( content.length > 1 ) {
document.getElementById('postsplit').innerHTML += "<div class='gmr-pagenav gmr-clearfix' id='post-pager'><span class='page current'>Page :</span> </div>";
}
if( no>1 ){
document.getElementById('post-pager').innerHTML += "<a href='"+url+"?"+(no-1)+"' title='Previous Page'> Previous</a>";
}
content.forEach(function(item) {
if( no == i ){
document.getElementById('post-pager').innerHTML += "<span class='current'>"+i+"</span>";
} else {
document.getElementById('post-pager').innerHTML += "<a href='"+url+"?"+i+"' rel='nofollow' title='Page "+i+"'>"+i+"</a>";
}
i++;
});
if(content.length > no){
var nn = parseInt(no) + 1;
document.getElementById('post-pager').innerHTML += "<a href='"+url+"?"+nn+"' rel='nofollow' title='Next Page'>Next</a>";
}
});
//]]>
</script>
</b:if>
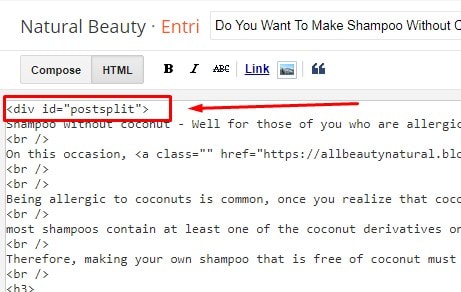
</b:if>Setelah itu, masuk ke bagian postingan blogger, lalu pilih penulisan HTML, masukkan kode berikut ini pada awal postingan
<div id="postsplit">
dan kode berikut ini di akhir postingan
</div>Selanjutnya untuk membagi postingan ke halaman selanjutnya adalah memilih bagian artikel yang akan di pisah. dengan cara memasukkan kode
<!--nextpage-->Misalnya Artikel kita berisi 1000 kata, jika ingin bagi jadi 2 halaman, kita bisa meletakkan kode <!–nextpage–> pada 500 kata pertama. Maka secara otomatis artikel kita jadi 2 halaman yang di tandai adanya pagination number di bawah postingan.
Demikianlah cara buat pagination postingan di wordpress begitupun dengan di blogger. Jika ada yang tidak sesuai silahkan di tanyakan di kolom komentar. Terima kasih dan semoga bermanfaat !





Saya menggunakan wordpress mas.. apakah ada plugin tertentu yang bisa saya gunakan? Ke sana kemari belum dapat tips yang cocok…mohon bantuannya mas..
Min kalo untuk php native atau framework ci tau gk ? Bingung split kontent
Malah terjadi error
kenapa pada nomer halaman terliht kecil mas, g seperti dicontoh
Alhamdulillh ketemu di sini. Terimakasih om
saya coba belum bisa mas…kedua cara sudah saya lakukan.. mohon bantuannya..